Benutzerfreundliche Websites: Planung ist alles!
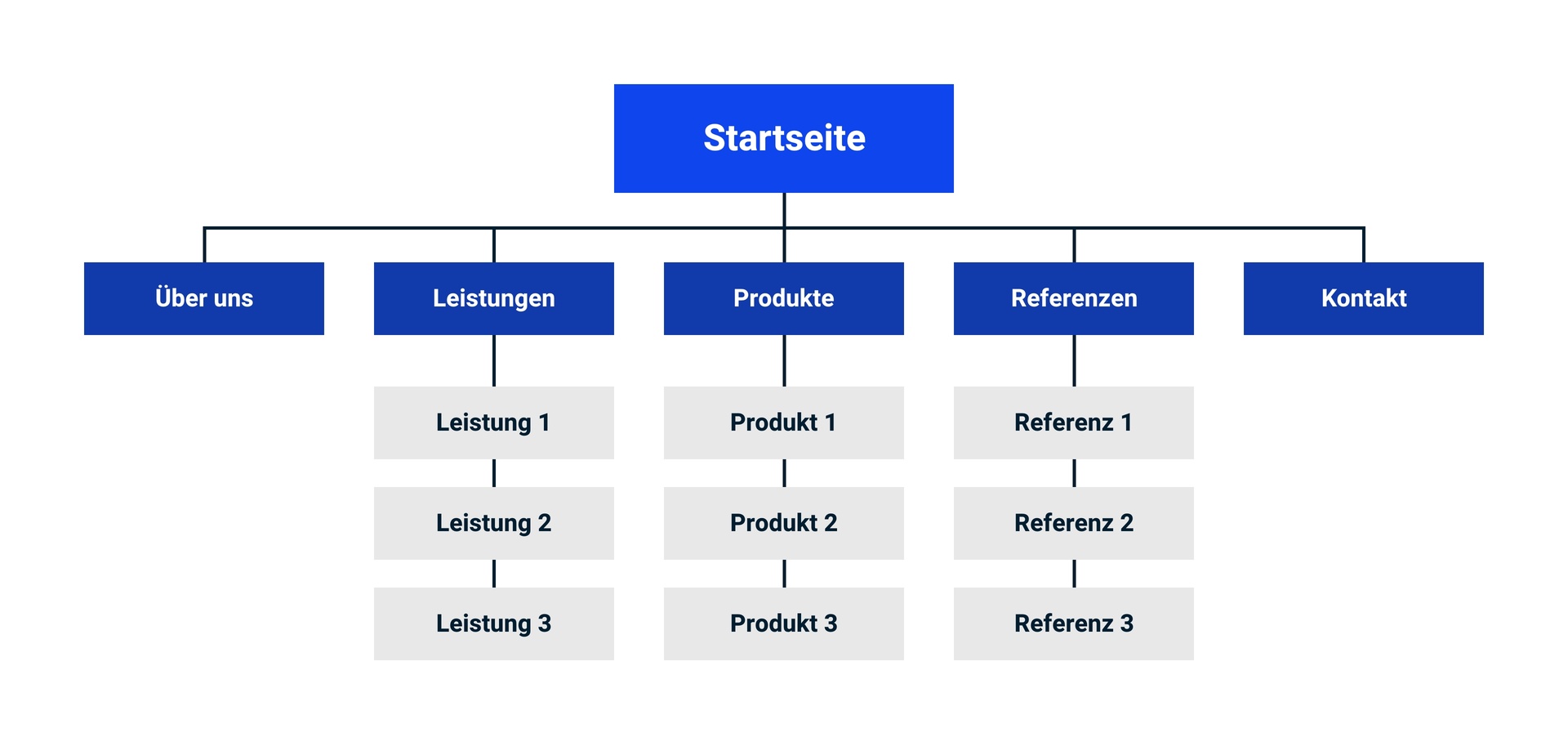
Bei der Planung der Website-Architektur ist es essenziell, die Perspektive des Nutzers einzunehmen. Was interessiert ihn, was hat wann für ihn Relevanz? Daraus ergibt sich in der Regel schon die Hierarchie der Inhalte: Also was sind Hauptseiten, die in der obersten Ebene liegen – und was sind Unterseiten, die vertiefende Informationen zu den Hauptseiten liefern? Und welche Inhalte werden wo platziert? Hierzu empfiehlt es sich, die inhaltliche Struktur zur Planung in Form eines Verzeichnisbaumes (Sitemap) zu visualisieren. Zum Beispiel kann die Websitestruktur folgendermaßen aussehen:

Die wichtigsten Kernthemen gehören in die Hauptseiten, Detailinformationen in die Unterseiten. Folgende Sujets sind hier denkbar:
Startseite
Kurzer Überblick über das Unternehmen, den Unternehmensgegenstand, was sind die Kernleistungen / Produkte, welches Problem wird gelöst, allgemeiner Nutzen, was ist der Vorteil gegenüber dem Wettbewerb, was ist das Besondere am Unternehmen
Über uns
Unternehmensgeschichte, Unternehmensphilosophie / -werte, Vorstellung des Teams /der Ansprechpartner, Karriereaspekte mit Stellenausschreibungen, Bewerbungsmöglichkeiten sowie Testimonials von Mitarbeitern
Leistungen
Hauptseite: Allgemeiner Überblick über die verschiedenen Leistungen, Kategorien, Breite und Tiefe des Angebots, allgemeine Qualitätsmerkmale, Vorstellung der Leistungs-Unterseiten
Unterseiten: Detailbeschreibungen der jeweiligen Leistung, Eigenschaften, Nutzenstiftung, Anwendungsbeispiele, Preise, Beratung, Konditionen, Verfügbarkeit, Zertifikate
Produkte
Hauptseite: Allgemeiner Überblick über die verschiedenen Produkte, Kategorien, Breite und Tiefe des Angebots, allgemeine Qualitätsmerkmale, Vorstellung der Produkt-Unterseiten
Unterseiten: Detailbeschreibungen der jeweiligen Leistung, Eigenschaften, Nutzenstiftung, Anwendungsbeispiele, Preise, Beratung, Lieferkonditionen, Verfügbarkeit, Zertifikate
Referenzen
Hauptseite: Hinweis auf die wichtige Bedeutung der Referenzen, Vielfalt der Lösungen, Kundenliste / Kunden-Logos, Auszeichnungen, Vorstellung der Referenz-Unterseiten
Unterseiten: Projektbeschreibungen, Fallstudien, Kundenmeinungen / -zitate, Erfolge, Vorher-Nachher-Vergleiche
Kontakt
Sämtliche Kontaktdaten des Unternehmens, Kontaktformular, Hinweise zur Anfahrt, Visualisierung des Standorts (Google Maps), Links zu Social Media
Mit der Sitemap erreichen Sie Übersichtlichkeit und können frühzeitig Fehler im Grundgerüst, der inhaltlichen Logik sowie Lücken und Redundanzen identifizieren.
Oftmals wird, insbesondere bei sehr komplexen Webauftritten, als nächster Step im Rahmen der Websiteentwicklung ein Wireframe erstellt. Dieses „Gerüst“ geht tiefer auf die Struktur der Website ein als die Sitemap und zeigt an, wo welche Elemente auf den jeweiligen Seiten platziert werden. Dies geschieht in Form von Platzhaltern für Textpassagen, Headlines, Bilder, Videos, Navigationsmenüs, Headern, Footern, Call-to-Actions etc. Ferner weist das Wireframe aus, wie die Benutzerführung zwischen den einzelnen Seiten bzw. Elementen auf den Seiten verläuft. Das tatsächliche Design – also z. B. Farben, Schriftarten, Bilder – sowie echte Texte spielen hier keine Rolle. Sinn und Zweck des Wireframes ist es, die tatsächliche Funktionalität und Navigationsstruktur einer Website übersichtlich mit reduzierten Gestaltungselementen zu veranschaulichen. Ein Wireframe dient dem Websiteentwickler sowie dem Gestalter als Blaupause.
Noch konkreter als Wireframes sind Mockups. Hierbei sind einzelne Seiten exemplarisch, oder sogar die gesamte Website, grafisch komplett und detailliert ausgearbeitet. Dabei sind Mockups in der Regel statisch, können aber auch einfache Verknüpfungen aufweisen. Mockups liefern eine wirklichkeitsgetreue Vorschau, wie die Website später tatsächlich aussehen wird. Sie eignen sich daher besonders für Kundenpräsentationen.
